
こんな悩みにお答えします。
1. Aidemy
・・・AIエンジニアとしてのスキルを身に付けたい。その延長で就職、転職できたら嬉しい方におすすめ。
2.侍エンジニア塾
・・・基礎力と即戦力を身に付けられる、満足度No.1スクール
3. TechAcademy
・・・副業に向けてスキルアップしたい。フリーランスなどを目指している方向け。
4. AIジョブカレッジ
・・・コスパ良く、質の高い講座を受けたい方におすすめ。
本記事の信頼性

現在はデータサイエンティストとして大企業で活動しています。
\「月5万円の安定収入」を実現できるプログラミングスクール!案件獲得までサポートあり!/TechAcademy(テックアカデミー)の無料相談はこちら>>
1. 出来上がりイメージ
今回実装するプログラムの出来上がりイメージはこちらのとおりです。
foliumを利用し、地図上に自分で用意したマーカー(呪術廻戦の虎杖くん)をプロットします。

それでは早速実装していきましょう!
2. 準備

まずは前準備についてです。
a. foliumのインストール方法
foliumはpipを用いて簡単にインストールすることができます。
pip install folium無事インストールが終わったら、Pythonをたたいてインストールできていることを確認してみましょう。
import folium
print(folium.__version__)
#実行結果
0.12.1エラーが出なければ問題なし!これで、foliumを使う準備は万端です!
b. 実行環境
以降、実際にコーディングしていく上で、実行環境を記載いたします。
- Python:3.6.4
- folium:0.12.1
>>【Python】Windows10へのインストール方法を解説
>>【Python】【初心者必見】仮想環境の構築~venvの設定方法~
3. foliumでマーカーをプロットする方法

foliumを使ったマーカーのプロット方法をおさらいしていきます。その他の基本的な利用方法はこちらをご覧ください。
・地図の表示、保存
・マーカーのプロット
・ヒートマップの表示(今後本ブログでも紹介予定)
それでは地図上にマーカーをプロットしていきます。
#渋谷ヒカリエ
folium.Marker(location=[35.65931329218629,139.7037205398187]).add_to(map)
また、複数のマーカーをプロットする際にはfolium.Markerを繋げることでプロット可能です。
#渋谷ヒカリエ
folium.Marker(location=[35.65931329218629,139.7037205398187]).add_to(map)
#渋谷109
folium.Marker(location=[35.65978938550285, 139.6987164486077]).add_to(map)
これでも十分に「地図っぽい」ですよね。ただやっぱりアイコンが味気なく何を表しているのかも分かりにくいです。
そこで、ここからさらにあなただけの味を出していけるようにアイコンの変更を行っていきましょう。
4. マーカーのアイコンを自由に変更する方法
foliumでマーカーのアイコンを変更する方法は大きく2通りです。
・用意されているアイコンを利用するケース
・自分で用意したアイコンを利用するケース
それぞれご紹介いたします。
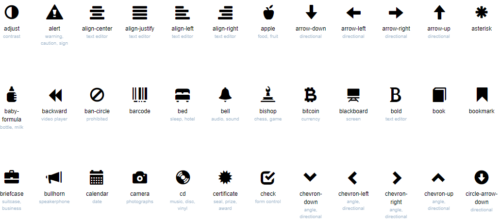
a. 用意されているアイコンを利用するケース
まずは用意されているアイコンを利用するケースです。
最初からfoliumで利用できるアイコンが複数用意されており、用途に合わせてアイコンを変更することができます。
ここでは渋谷ヒカリエのアイコンをタワーに変更してみます。色合いなどと併せて上手く変更することで地図の見やすさは各段にアップします。
folium.Marker(
location = [35.65931329218629, 139.7037205398187]
,popup="渋谷ヒカリエ"
,icon=folium.Icon(icon="tower", icon_color='#0040ff', color="pink")
).add_to(map)
b. 自分で用意したアイコンを利用するケース
続いて、自分で用意したアイコンを利用するケースです。変更方法は以下のとおりです。
②
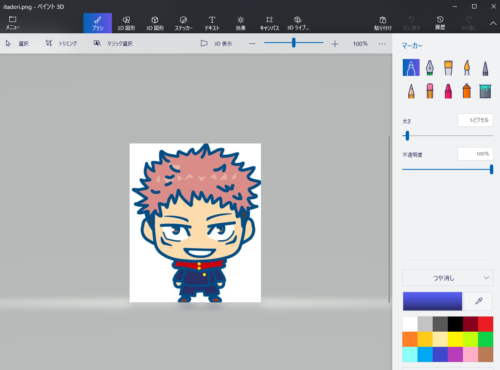
① アイコン作成
まずは元となる画像を用意します。サイズは適当なものを用意してください。
ここでは、呪術廻戦から虎杖くんに来ていただきました

虎杖悠仁(引用:呪術廻戦)
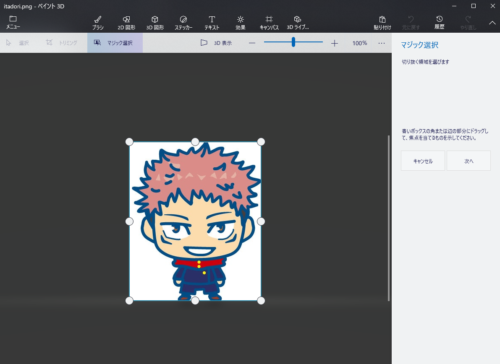
地図上に表示させるため、画像の背景を透過しておく方が自然になるためここでは画像背景の透明化も併せてご説明します。
画像の透明化
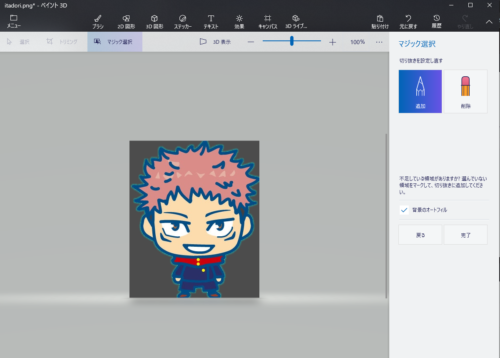
①画像を準備:画像を右クリック⇒[プログラムから開く]⇒[ペイント3D]

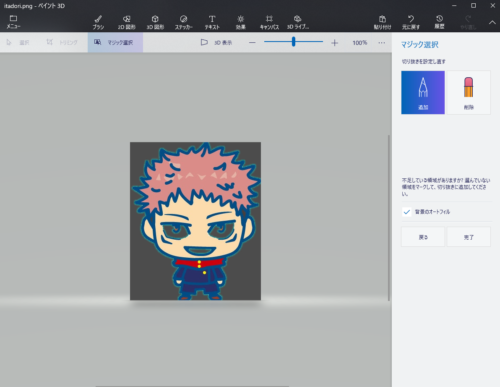
②背景透明化:

③透明化の修正:


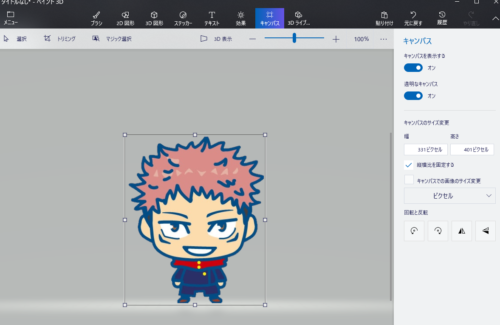
④画像サイズの調整:
新しいキャンバスを用意し、先ほどコピーした画像を

⑤画像の保存:
これでアイコン画像の準備は完了です!
②
ここから、作成したアイコンをfoliumで利用していきます。まずは、CustomIconという関数を利用し、アイコンの読み込みを行います。
from folium.features import CustomIcon
icon = CustomIcon(
icon_image = './pic/itadori.png'
,icon_size = (55, 65)
,icon_anchor = (30, 30)
,popup_anchor = (3, 3)
)ここでは、プログラムを実行するカレントディレクトリ上にpicフォルダを作成し、フォルダ内に先ほど作成した”itadori.png”を格納しています。
地図上に表示されるアイコンの大きさはicon_sizeで調整できます。この値は実際に地図上に画像を表示しながら微調整を行うと良いでしょう。
いよいよ地図上に虎杖くんを表示します(虎杖くんの見やすさを考慮し、地図のフォーマットを変更しました)。folium.Markerでマーカーをプロットする際にアイコンを変更します。
map= folium.Map([35.658034,139.701636], tiles="Stamen Terrain", zoom_start=16)
folium.Marker(
location = [35.65931329218629, 139.7037205398187]
,icon = icon
).add_to(map)
これで完成です。マーカーのアイコンを自分の用意した画像に変更することができました。
5. サンプルコード
最後にアイコン変更用のサンプルコードを記載しておきます。
import folium
from folium.features import CustomIcon
#ベースとなる地図を作成
map = folium.Map([35.658034, 139.701636], tiles="Stamen Terrain", zoom_start=16)
#アイコンを指定
icon = CustomIcon(
icon_image = './pic/itadori.png'
,icon_size = (55, 65)
,icon_anchor = (30, 30)
,popup_anchor = (3, 3)
)
#マーカーをプロット
folium.Marker(
location = [35.65931329218629, 139.7037205398187] #渋谷ヒカリエ
,icon = icon
).add_to(map)
#地図を保存
map_file = "map_itadori.html"
map.save(map_file)
6. まとめ

今回は、しました。
foliumライブラリを利用することで、Pythonで簡単に位置情報の可視化を行うことができ、アイコンの変更まであたなの思いのままです。
ぜひあなただけの地図を作成してみましょう。
・【株式投資】Pythonでスクリーニングする方法
・【Python】【株式投資】TA-Libによるテクニカル指標算出方法(移動平均、ボリンジャーバンド、MACD、RSI)
・【初心者向け】20分でできる!Pythonで銘柄スクリーニング結果をスマホへ通知する方法
・【Python】銘柄スクリーニング結果を定期的に通知する方法(無料)【30分でできる!】
本ブログでは、株式やプログラミングに関する記事を投稿しています。
プログラミング(Python)を学びたい方におすすめの書籍やプログラミングスクール、おすすめの学習方法などをご紹介しておりますのでぜひご覧ください。
は、プログラミングスクールという方法がおすすめです。
私の一押しは『TechAcademy』です。
質問することですぐに分からないところをクリアにできますし、進捗をサポートしてくれるため確実に成長することができます。
無料相談を実施しているため、まずは話を聞いてあなたのスタイルに合っているかどうか確認してみるのが良いと思います。









コメント